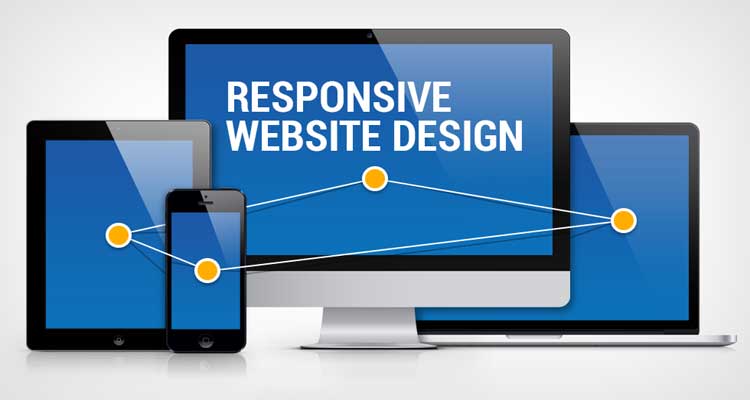
Di era digital yang berpusat pada berbagai perangkat, memiliki situs web yang responsif adalah suatu keharusan. Ketika pengunjung mengakses situs Anda melalui komputer, tablet, atau ponsel pintar, situs Anda harus tetap terlihat bagus dan berfungsi dengan baik. Dalam artikel ini, kita akan membahas arti pengembangan web responsif, mengapa itu penting, dan bagaimana Anda dapat mengimplementasikannya dalam proyek Anda. Jika Anda ingin bantuan dalam pengembangan situs web responsif, jangan ragu untuk mengunjungi Sevenlight.id untuk mendapatkan layanan ahli.
Apa Itu Pengembangan Web Responsif?
Pengembangan web responsif adalah pendekatan dalam merancang dan mengembangkan situs web yang memungkinkan tampilan dan fungsionalitasnya beradaptasi secara otomatis dengan berbagai perangkat dan ukuran layar. Ini dilakukan dengan menggunakan teknik-teknik desain web yang cerdas sehingga pengalaman pengguna tetap optimal, tidak peduli dari perangkat apa situs web tersebut diakses.
Mengapa Pengembangan Web Responsif Penting?
1. Perangkat yang Beragam
Pengguna mengakses web melalui berbagai perangkat, termasuk komputer desktop, laptop, tablet, dan ponsel pintar. Dengan pengembangan web responsif, Anda memastikan bahwa situs Anda terlihat baik di semua perangkat ini.
2. SEO yang Lebih Baik
Mesin telusur seperti Google memberikan peringkat lebih tinggi pada situs web yang responsif. Dengan begitu, situs Anda memiliki peluang lebih besar untuk ditemukan oleh pengguna.
3. Pengalaman Pengguna yang Lebih Baik
Pengembangan web responsif membantu meningkatkan pengalaman pengguna. Hal ini berarti waktu pemuatan yang lebih cepat, navigasi yang mudah, dan konten yang mudah dibaca.
4. Fleksibilitas dan Efisiensi
Dengan satu situs web responsif, Anda mengurangi pekerjaan dalam pemeliharaan, karena tidak perlu merawat beberapa versi situs. Ini juga mempermudah manajemen konten.
Cara Mengimplementasikan Pengembangan Web Responsif
1. Desain yang Fleksibel
Gunakan desain yang fleksibel yang dapat menyesuaikan konten dengan berbagai ukuran layar.
2. Gunakan Media Queries
Gunakan CSS Media Queries untuk mengatur tata letak dan gaya halaman berdasarkan ukuran layar.
3. Pilihan Gambar yang Responsif
Pastikan gambar di situs Anda dioptimalkan dan disesuaikan dengan ukuran layar.
4. Uji di Berbagai Perangkat
Uji situs web Anda pada berbagai perangkat fisik dan emulator untuk memastikan tampilan yang responsif.
5. Konten yang Mudah Dibaca
Pastikan konten Anda mudah dibaca pada perangkat dengan ukuran layar kecil.
Membuat Situs Web Responsif dengan Sevenlight.id
Sevenlight.id adalah mitra terpercaya dalam pengembangan situs web responsif. Dengan pengalaman dan keahlian yang luas dalam desain web, Sevenlight.id dapat membantu Anda membuat situs web yang terlihat bagus di semua perangkat. Jika Anda ingin memastikan bahwa situs web Anda memiliki tampilan yang responsif, jangan ragu untuk menghubungi mereka.


 salsa
salsa